Sketching and vectorizing
2016-08-17
Edit: Adobe Shape CC is now part of Adobe Capture CC
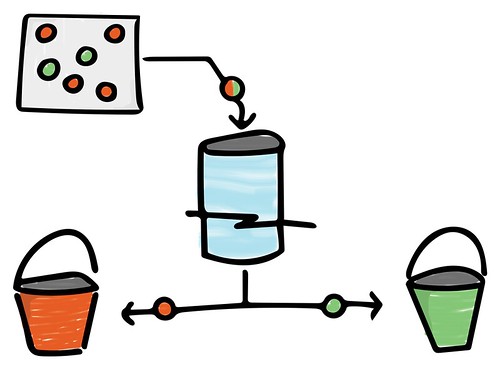
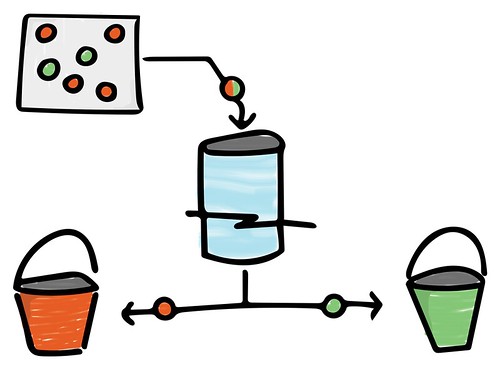
When trying to describe a system or technical workflow, I find it easier to sketch the flow of information rather than describe in paragraph form. I create drawings like the one below:

The following workflow is largely influenced from my former teammate Ben Golder at Code for America.
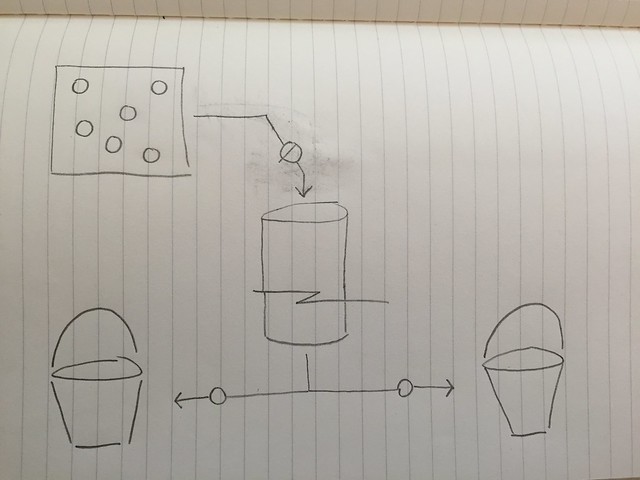
Sketch out the idea

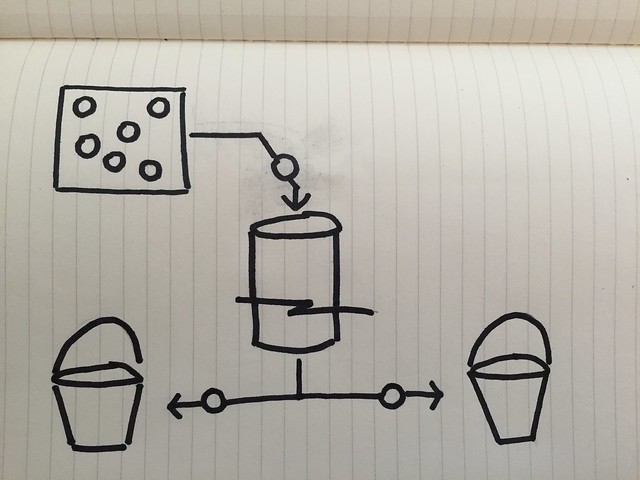
Trace sketch with pen
This increases contrast between the paper and the drawing, which is useful in the next step. Also erase the pencil marks once you’ve traced it out in pen.

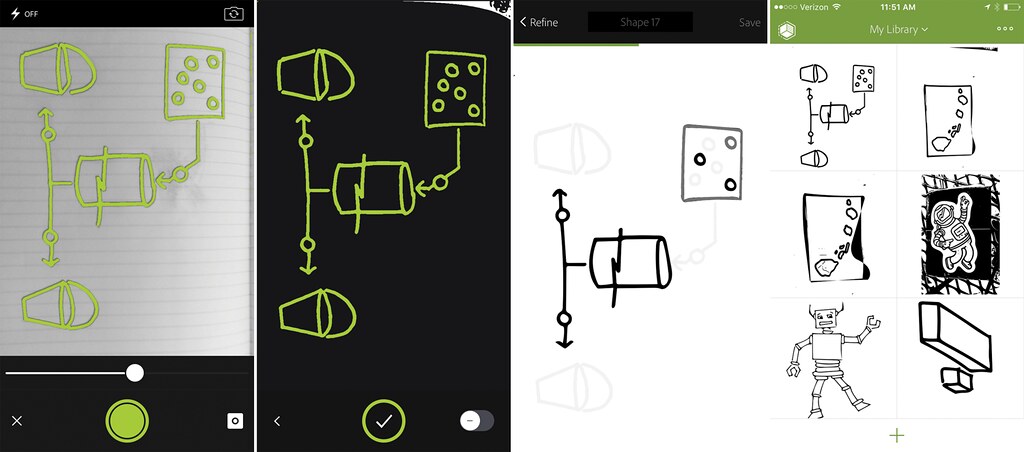
Adobe Capture CC (previously Adobe Shape CC)

- Take the photo and adjust the bar to pick up more or less detail.
- Clean up any captured fragments with the cleaning tool
- Convert it to a vector
- Now it’s in your Adobe CC library!
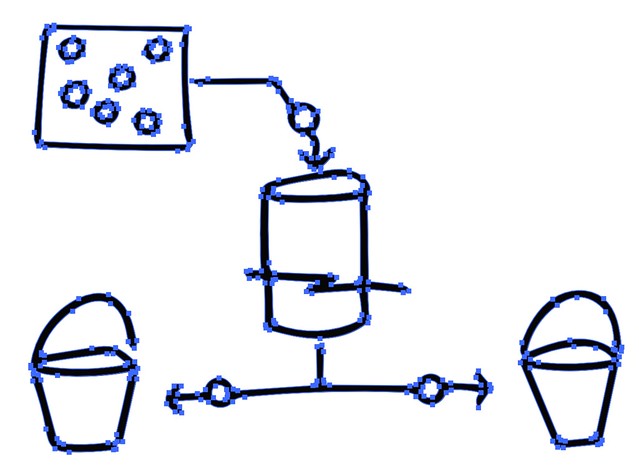
Clean in Adobe Illustrator
Import it into Illustrator using your CC library.

And drag it into your artboard - now you have a vector-version of the drawing.

Add color with Illustrator/Photoshop
If I want to retain the sketch aspect of the drawing, I move into Photoshop and use the different brush tools. Otherwise you can add color in Illustrator.