Environments with Next.js and Vercel
2021-09-20
I learned about Vercel + Next.js when building Beepboop, a small journal app. This was a small foray into building apps with React’s latest “hook” architecture. Deploying react apps was relatively new to me, as a backend engineer. I found Next.js and Vercel to fit pretty seamlessly into my preferred workflow:
- make changes locally
- view changes locally with local database
- view changes locally with remote staging database
- push changes to git branch
- view changes on staging
- merge changes into main branch
- view changes on production
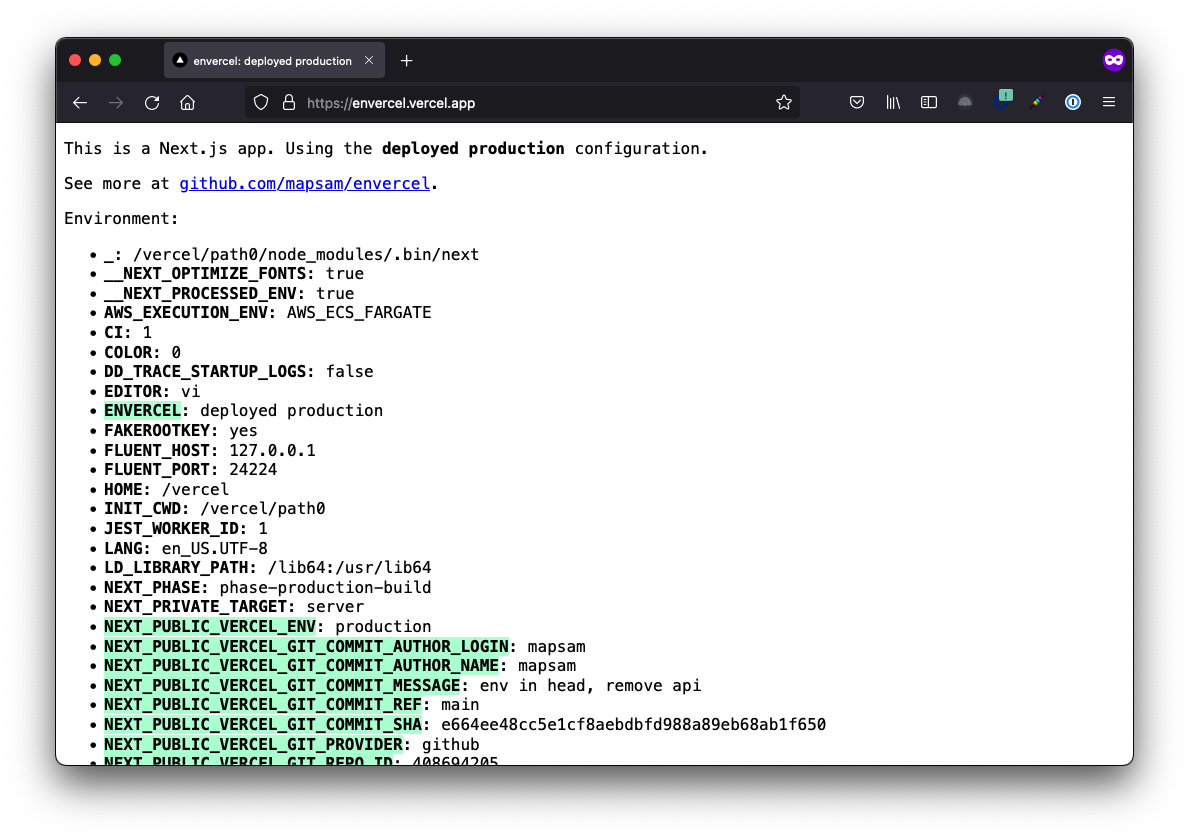
Vercel made this possible! I created envercel to test my env configuration needs. It’s a small application built with Next.js and deployed with Vercel to multiple environments: preview and production.

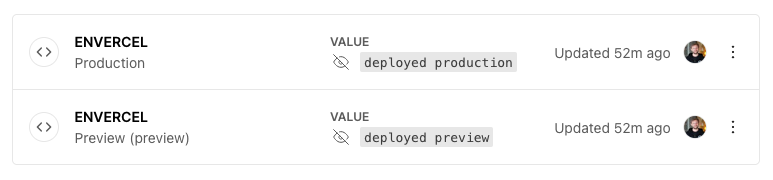
The app sorts and logs process.env so I could view what was available to the application at build and runtime. Vercel does a nice job at documenting their site-specific environment parameters as well. I created an environment variable ENVERCEL for both production and preview environments.

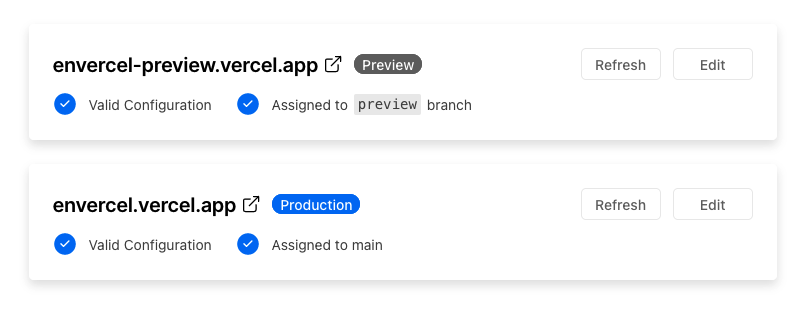
You can view the deployed site at https://envercel.vercel.app/ or the preview site at https://envercel-preview.vercel.app/. The preview domain listens to any commits to the preview branch in GitHub. The production URL is deployed to any time a commit lands in the main (primary) branch in GitHub.